はじめに 動機はJava版のマインクラフトを動かすのにARMネイティブのJavaを導入した方が良いのではないか?と思いライセンスが再度変更されたOracle Javaと、OpenJDKを導入する。 インストールする環境・… 続きを読む M2 MacBook AirのmacOS MontereyにJavaを導入する(1)
投稿者: naoya
IT業界(ネットワーク系)の管理職。2児のパパもやってます。
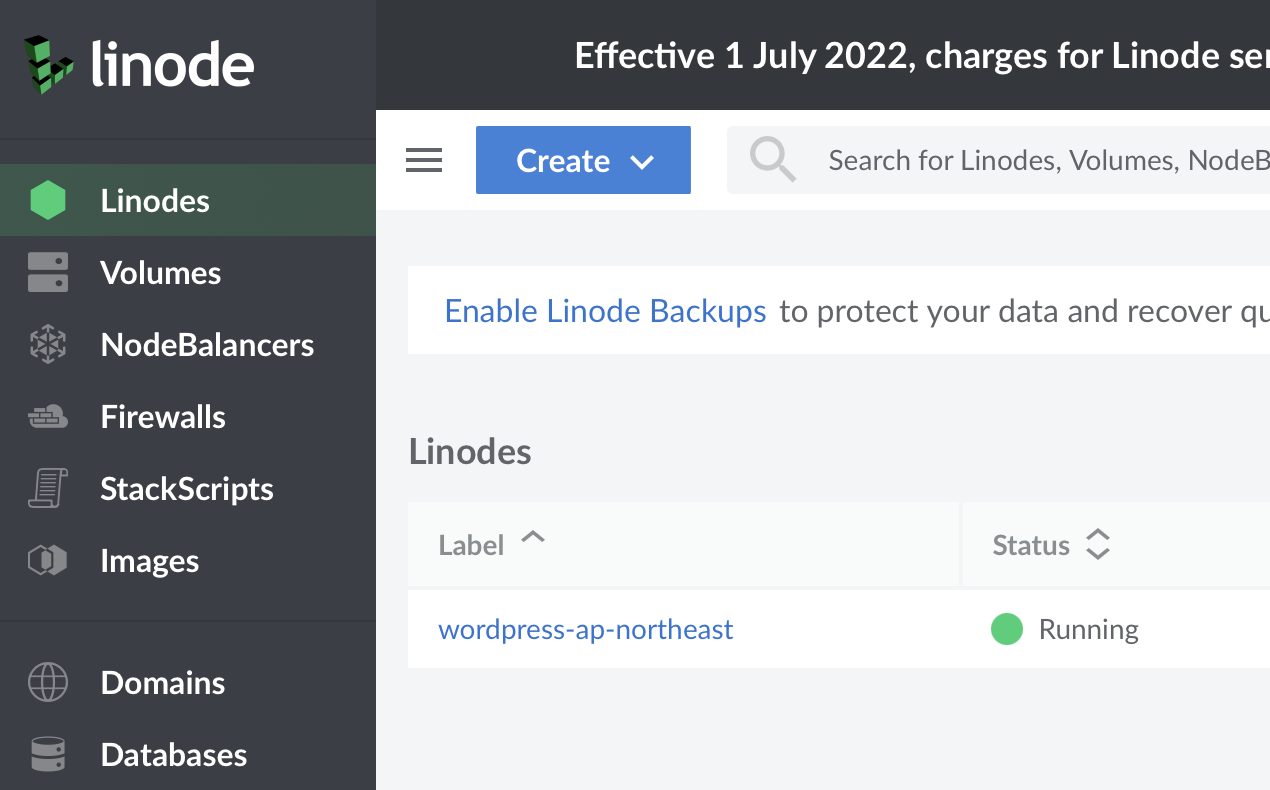
Linodeに引っ越しした
このブログ(www.galapagos-island.net)ですが、VPSのサービスを使ったり、AWSのEC2で構築したり転々として、およそ10年の月日がいつの間にか経ってました。しばらく放置気味でWordPressの… 続きを読む Linodeに引っ越しした
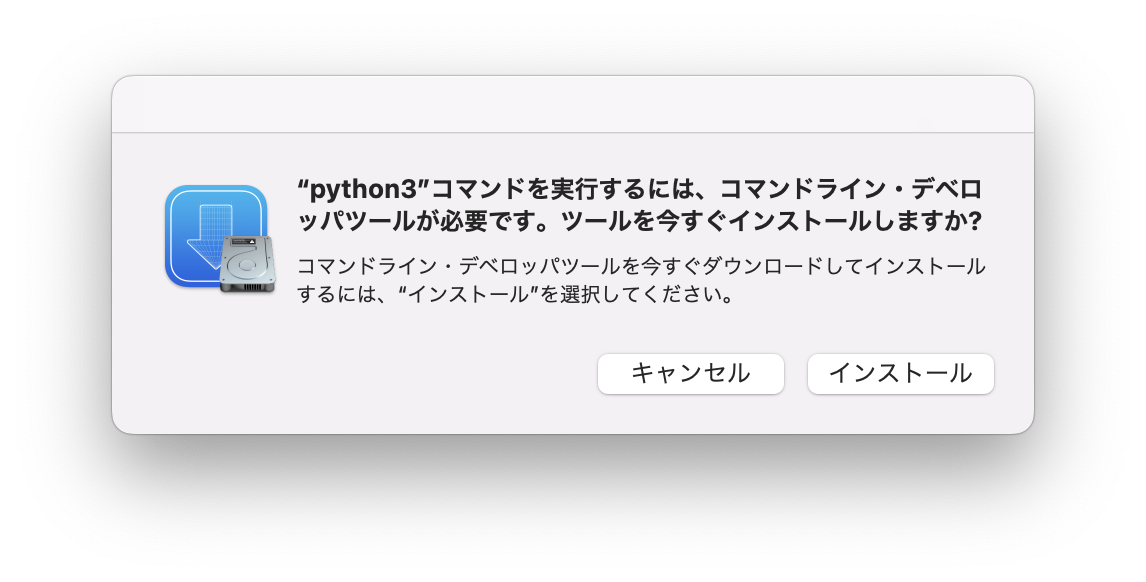
macOS Montereyでpython環境を
数年ぶりに新しいMacBook Air(M2, 2022)色はスターライトを購入して、アプリケーションをインストールしたり環境セットアップをしています。ふとデフォルトでインストールされているpythonは何だろうと思い、… 続きを読む macOS Montereyでpython環境を
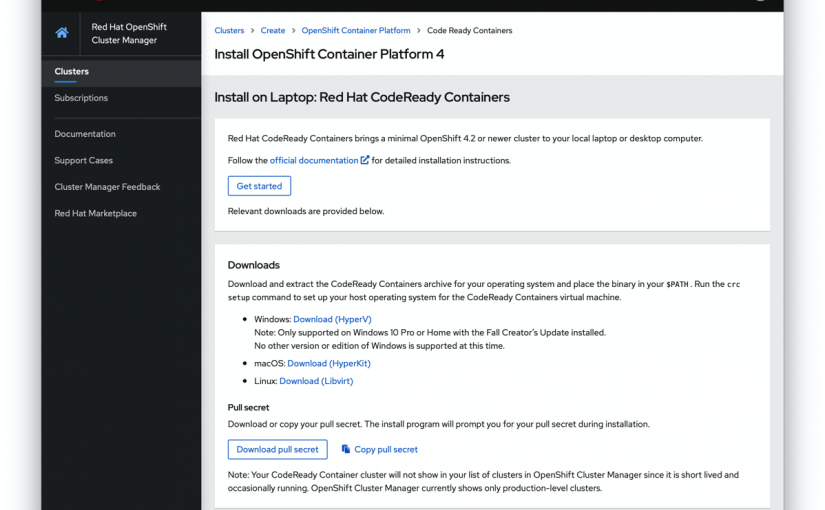
最近流行の Kubernetes を Red Hat CodeReady Containers (OpenShift 4)で試してみる
Red Hat CodeReady ContainersをMacBook Pro / macOS Catalina にインストールする 大まかな流れとしては、以下となります。 CodeReady Containersをダ… 続きを読む 最近流行の Kubernetes を Red Hat CodeReady Containers (OpenShift 4)で試してみる
macOS Catalinaでもtftpサーバを使いたい
ルータやスイッチのSWイメージを操作剃る時に、TFTPサーバがあると便利です。FTPサーバももはや死語に近いご時世で、TFTPって何?と思われる方もいると思いますが、ファイル転送のためのアプリケーションプロトコルです。… 続きを読む macOS Catalinaでもtftpサーバを使いたい